Un spambot est un programme informatique qui parcourt la toile et scanne le code source des sites web en vue de collecter les adresses e-mail. Ces dernières servent à créer des listes de diffusion (mailing liste) pour l'envoi automatique de courriers indésirables, également appelés spam. Grâce à son format distinctif, l'adresse e-mail est repérée facilement par les robots.
Les outils et les méthodes présents dans cette page visent à protéger votre adresse e-mail en la rendant visible uniquement pour les visiteurs de votre site web et hors de portée des programmes nuisibles. Cela est notamment très utile si vous souhaitez communiquer votre adresse e-mail dans la page "Contact" ou "À propos".
On verra dans un premier temps des outils qui utilisent des algorithmes JavaScript pour réaliser l'opération d'encodage ou d'obsfucation. Ensuite, on verra d'autres procédés de protection avec de simples codes HTML et CSS qui possède l'avantage d'être fonctionnels même si l'internaute désactive JavaScript sur son navigateur.
Ces outils ainsi que les codes cités dans cette page font actuellement l'objet d'une expérience afin de tester leur efficacité face aux programmes automatisés de collecte d'adresse e-mail et dont les résultats seront publiés au courant de l'année 2022.
L'objectif de ces outils n'est en aucun cas de crypter ou chiffrer vos données, mais seulement de les protéger contre les robots automatisés en rendant leur détection difficile. Il s'agit simplement d'un procédé d'encodage ou d'obfuscation et non pas de cryptage !
Nous tenons enfin à préciser que nous ne collectons aucune donnée saisie dans les formulaires présents dans cette page.
Encodage et décodage à l'aide des fonctions prédéfinies en JavaScript : decodeURIComponent
Cette application utilise les fonctions JavaScript encodeURIComponent() et decodeURIComponent() pour réaliser les opérations d'encodage et de décodage. Sauf qu'au lieu d'encoder seulement les caractères spéciaux sous la forme %N où N est un nombre sous forme hexadécimale, ce script encode tous les caractères présents dans un texte, un code HTML, JavaScript ou autres.
Par exemple, l'encodage de l'adresse mail contact@bidul.com donnera le résultat suivant après encodage : %63%6F%6E%74%61%63%74%40%62%69%64%75%6C%2E%63%6F%6D
Voir la table de correspondance ci-dessous :
Maintenant, pour que le navigateur puisse décoder ce résultat, on utilisera la fonction JavaScript decodeURIComponent qui a remplacé la fonction unescape() dépréciée (voir la documentation) et la syntaxe document.write, comme ceci :
<script type="text/javascript">
document.write(decodeURIComponent('%63%6F%6E%74%61%63%74%40%62%69%64%75%6C%2E%63%6F%6D'));
</script>
Remarque : À la différence de la fonction indépendante decodeURI, la fonction decodeURIComponent permet de décoder les caractères suivants : , / ? : @ & = + $
Usage
L'outil ci-dessous vous permettra d'encoder et de décoder un texte ou un code (HTML, JavaScript ou autres) de votre choix. Certains utilisent également cette méthode pour brouiller un morceau de code dans leur site web afin qu'il soit difficilement lisible et compréhensible par les humains.
Cela dit, évitez de l'utiliser pour un long document, car l'encodage va tripler sa taille d'origine puisque chaque caractère est remplacé par trois. En plus, sachez que les plus avertis devineront facilement votre manège et pourront décoder votre code avec un simple script.
Encodage
Comme expliquer plus haut, l'outil ci-dessous va transformer tous les caractères de votre texte dans leurs valeurs ASCII numériques sous forme hexadécimale en mettant le signe "%" devant chaque valeur.
- Insérez votre texte dans la zone ci-dessous et cliquez sur le bouton "Encoder"
- Sélectionnez votre texte encodé puis copiez-le dans le mode "HTML" de votre site web. Par exemple, dans la page d'édition des articles Blogger, copiez le code généré dans "Affichage HTML". Pour WordPress, intégrez-le dans le mode "Text" ou dans un bloc "HTML personnalisé" si vous utilisez l'éditeur Gutenberg.
Si vous ne savez toujours pas comment procéder, lisez la section suivante qui explique le procédé en images.
Décodage
- Pour effectuer l'opération inverse, copiez uniquement la suite de caractères entre les apostrophes dans le champ ci-dessous.
- Cliquez sur "Décoder" pour voir le résultat
Encodeur et obfuscateur pour protéger votre adresse e-mail avec une clé de chiffrement
Cet outil très pratique génère une clé de chiffrement au hasard pour chaque adresse e-mail permettant ainsi une protection optimale contre le spam.
Il a été conçu par Tim Williams de l'Université de l'Arizona, la clé de chiffrement aléatoire par Andrew Moulden et le design par l'équipe UniversBlogger.com.
Son algorithme en langage JavaScript permet de générer une clé de cryptage différente à chaque utilisation.
- Entrez simplement votre adresse e-mail ainsi que le texte à afficher, par exemple "Contactez-nous" puis cliquez sur le bouton "Encoder".
- Ensuite, copiez le code JavaScript généré et insérez-le dans votre code HTML à l'endroit où vous souhaitez voir apparaitre l'adresse e-mail pour vos visiteurs.
Démonstration pour l'adresse e-mail : contact@bidul.com
Encoder votre adresse e-mail en utilisant le système de cryptage basique Bitwise XOR
Les codes JavaScript de ce tutoriel sont rédigés par Andrew Lock et présentés dans son excellent article (en anglais)
Ce dernier outil utilise le système bit à bit et plus spécifiquement le Bitwise XOR afin de masquer les données sous forme de chaîne hexadécimale (hex-string).
Pour en savoir plus sur le fonctionnement, lisez cet article en français consacré aux opérateurs binaires ou encore celui-là sur les opérations de calcul Bitwise XOR (article disponible uniquement en anglais à l'heure actuel).
Son objectif reste le même que celui des autres applications d'encodage. Ainsi, votre e-mail n'apparaitra pas en clair dans le code source de la page web et sera affiché aux visiteurs seulement après le chargement et l'exécution des scripts qu'on verra par la suit.
Et puisqu'en théorie les robots ne font que scanner les codes JavaScript et ne les exécutent pas, ils ne pourront en aucun cas récupérer votre adresse e-mail.
Pour ce faire, suivez les étapes ci-dessous (à titre d'exemple, on va encoder l'adresse e-mail contact@bidul.com)
Encodage de l'adresse e-mail
On va d'abord encoder notre e-mail en exécutant le code JavaScript ci-dessous dans la console d'un navigateur web, comme Google Chrome ou Firefox.
Voici le procédé pour le navigateur Chrome :
Ouvrez votre navigateur et accédez aux outils de développement web (Chrome DevTools) en cliquant sur le raccourci "Ctrl + Maj + i" ou en effectuant un clic droit puis "Inspecter"
À présent, copiez le code qui suit dans le volet "Console" et cliquez sur le bouton "Entrer" du clavier (voir l'image ci-dessous) :
// Encodeur
function encodeur(email, key) {
var encodedKey = key.toString(16);
var encodedString = make2DigitsLong(encodedKey);
for (var n = 0; n < email.length; n++) {
var charCode = email.charCodeAt(n);
var encoded = charCode ^ key;
var value = encoded.toString(16);
encodedString += make2DigitsLong(value);
}
return encodedString;
}
function make2DigitsLong(value) {
return value.length === 1
? '0' + value
: value;
}
Entrez votre adresse e-mail (à la place de contact@bidul.com) dans le code qui suit puis remplacez la valeur 50 par un chiffre compris entre 0 et 255 selon vos souhaits.
encodeur('contact@bidul.com', 50);
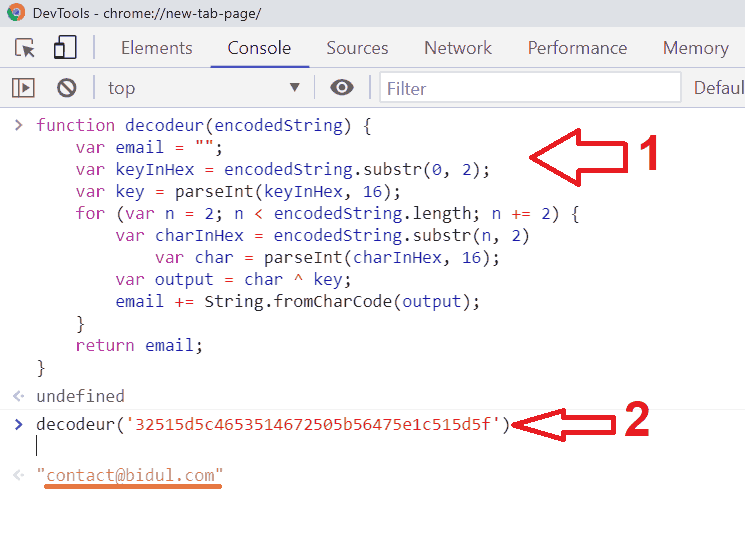
Ensuite, exécutez ce code dans la console à suite du précédent comme sur l'image qui suit :
Enfin, vous obtiendrez une clé alphanumérique, comme ceci : "32515d5c4653514672505b56475e1c515d5f"
Décodage de l'adresse e-mail
Pour décoder la clé, il suffit d'exécuter les codes suivants dans la console du navigateur :
D'abord le script de décodage suivant :
// Decodeur
function decodeur(encodedString) {
var email = "";
var keyInHex = encodedString.substr(0, 2);
var key = parseInt(keyInHex, 16);
for (var n = 2; n < encodedString.length; n += 2) {
var charInHex = encodedString.substr(n, 2)
var char = parseInt(charInHex, 16);
var output = char ^ key;
email += String.fromCharCode(output);
}
return email;
}
Ensuite le code contenant la clé à décoder :
decodeur('32515d5c4653514672505b56475e1c515d5f')Appliquer le procédé à l'adresse e-mail de votre site web
D'abord, insérez votre clé d'encodage dans la balise HTML qui suit, comme ceci :
<a class="mencode" href="#">32515d5c4653514672505b56475e1c515d5f</a> Ensuite, ouvrez l'éditeur HTML de votre page web et placez la balise à l'endroit où vous souhaitez voir afficher votre adresse e-mail (la procédure d'intégration est similaire à celle décrite pour l'outil précédent).
Enfin, ajoutez ce code de décodage à la suite du précèdent. Il s'exécutera lors du chargement de la page pour décoder la clé et afficher l'adresse e-mail aux visiteurs.
// Decodeur
<script type="text/javascript">
// Decodeur
function decodeur(encodedString) {
var email = "";
var keyInHex = encodedString.substr(0, 2);
var key = parseInt(keyInHex, 16);
for (var n = 2; n < encodedString.length; n += 2) {
var charInHex = encodedString.substr(n, 2)
var char = parseInt(charInHex, 16);
var output = char ^ key;
email += String.fromCharCode(output);
}
return email;
}
var allElements = document.getElementsByClassName("mencode");
for (var i = 0; i < allElements.length; i++) {
updateAnchor(allElements[i])
}
function updateAnchor(el) {
var encoded = el.innerHTML;
var decoded = decodeur(encoded);
el.textContent = decoded;
el.href = 'mailto:' + decoded;
}
</script>
<noscript>
<em>Afin de visualiser l'adresse de contact, veuillez activer JavaScript.</em>
</noscript>
Ça ressemble à cela dans WordPress :
Utilisez les propriétés CSS pour déjouer les spambots
Parmi les méthodes les plus efficaces pour obfusquer ou brouiller l'adresse e-mail, que vous affichez publiquement dans votre site web, est celle qui utilise de simples codes HTML et quelques propriétés CSS.
Première méthode
L'avantage de ce procédé réside dans sa simplicité. En effet, il suffit d'écrire votre adresse e-mail dans le sens inverse en modifiant le sens d'écriture : de droite à gauche.
Exemple : contact = tcatnoc
Supposant maintenant que l'on souhaite afficher l'adresse suivante dans notre site web : contact@bidul.com
D'abord, on va l'écrire en inversant le sens d'écriture, de droit à gauche. Ensuite, on utilisera la balise span et l'attribut html id pour le cibler en CSS et lui appliquer des styles.
C'est grâce à ces derniers qu'elle sera affichée dans la bonne direction pour les visiteurs (de gauche à droite).
<span id='emlbrouiller'>moc.ludib@tcatnoc</span> Le code ci-dessous doit être placé dans le mode HTML à l'endroit où vous souhaitez voir apparaitre votre adresse e-mail.
À présent, on va ajouter ces quelques propriétés CSS dans notre feuille de styles :
#emlbrouiller { unicode-bidi: bidi-override; direction: rtl; } Explication :
unicode-bidi définit que l'attribut id doit être soumis au traitement bidirectionnel du texte.
direction: rtl définit la direction du texte, dans notre cas rtl (right to left) de droit à gauche.
L'inconvénient de cette approche, c'est que le visiteur doit taper manuellement votre e-mail, car s'il essaye de le copier, il l'aura à l'envers.
La balise HTML bdo permet aussi d'obtenir le même résultat :
<bdo dir="rtl">moc.ludib@tcatnoc</bdo> Deuxième méthode
En plus d'être efficaces pour contourner les spambots, les codes qui suivent permettent d'obtenir un lien cliquable "mailto".
Code HTML :
<a href="#" class="emlbrouiller"
data-name="contact"/* votre identifiant */
data-domain="bidul" /* adresse du serveur */
data-tld="com"
onclick="window.location.href = 'mailto:' + this.dataset.name + '@' + this.dataset.domain + '.' + this.dataset.tld; return false;"></a>
Insérez ces propriétés CSS dans votre feuille de styles CSS :
.emlbrouiller:after {
content: attr(data-name) "@" attr(data-domain) "." attr(data-tld);
}
Troisième méthode
<a href=" contact [at] bidul.com" onclick="this.href='mailto:' + 'contact' + '@' + 'bidul.com'">Contactez-nous</a>
Quatrième méthode
<a href="mailto:^%^cont^%^act@^%^bi^%^dul.^%^com" onmouseover="this.href=this.href.replace(/[\^][\%][\^]/g,'');">Contactez-nous</a> Insérez autant de signes ^%^ que vous le souhaitez dans l'attribut href comme dans l'exemple ci-dessus pour brouiller votre e-mail. Ils seront supprimés automatiquement une fois que l'internaute a cliqué sur le lien.
Cinquième méthode
HTML
<div class="emlbrouiller"></div> CSS
.emlbrouiller:before {content: "contact"}
.emlbrouiller:after {content: "@bidul.com"} Inconvénient : les internautes ne pourront pas copier l'adresse e-mail.
Sixième méthode
La dernière méthode consiste à simplement remplacer le caractère @ par une image comme ci-dessous :
<p>contact<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVTHIobiyPWiNvGC2KusroC07UwLhusxOcAxhF_SZrMRODoYwjJW8aBhTYdgPpKcKmGvIC7_3F3niAXz4tLUnyQS-UuhuNDztpV2H5066ULX25v9ByTIJlRfQwNw5AavIxVrxiEl6fSlN_/s0/symbole.PNG"/>bidul.com<p/> Résultat : contact
Enfin, retrouvez d'autres méthodes dans cette excellente discussion très riche en propositions, dont je me suis largement inspirée pour rédiger la deuxième partie de cet article.